retail shopping experience.
Role
UI Design Lead
User Researcher
Team Size
4
Duration
10 Weeks
Tools
Figma
Framer
Maze Testing

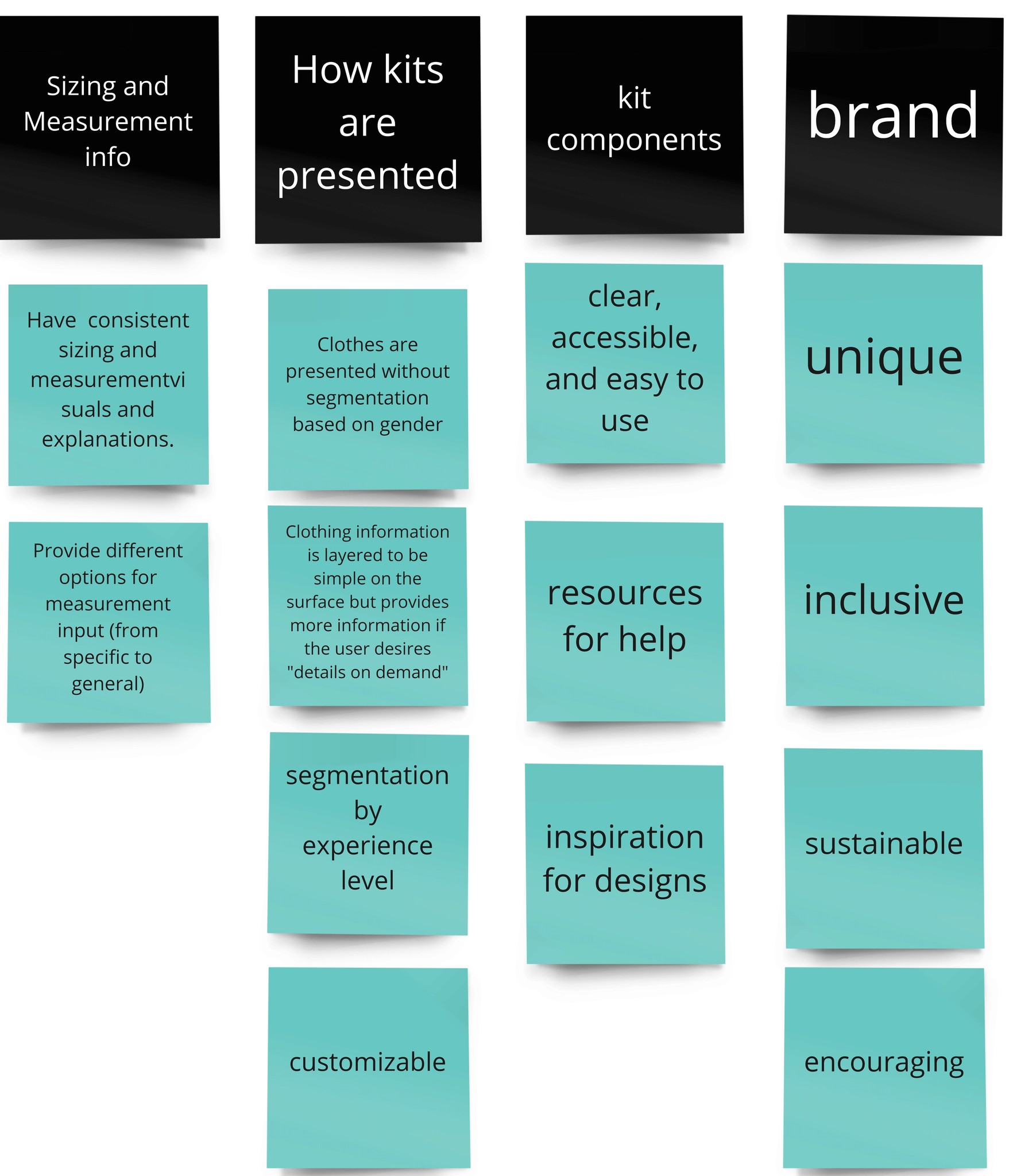
User research: Our users and the questions we had for them
These interviews allowed us to discuss the problem space in detail with experts and ask follow up questions where necessary for further elaboration.
The interviews were loosely structured around 6 or 7 questions from the above themes and tailored to each participant. They were also recorded and transcribed with consent.
We felt that the flexible and thorough nature of conversational interviews allowed us to get more detailed insights on our problem space in comparison to other methods such as discovery surveys or observational studies.







We place disproportionately high value on things we helped to create.

The Pandemic:
“The last year has seen an up-tick in interest for traditional crafting activities like sewing, quilting, knitting and crocheting. ” - Mintel- Jan 2021
1 - Norton, M. I., Mochon, D., & Ariely, D. (2012). The IKEA effect: When labor leads to love. Journal of Consumer Psychology, 22(3), 453-460. https://doi.org/10.1016/j.jcps.2011.08.002
2 - Marsh, L. E., Kanngiesser, P., & Hood, B. (2018). When and how does labour lead to love? The ontogeny and mechanisms of the IKEA effect. Cognition, 170, 245-253. https://doi.org/10.1016/j.cognition.2017.10.012
3 - Dumont, J. (2020, June 5). Meal kit industry expected to hit $20B by 2027. Grocery Dive. https://www.grocerydive.com/news/meal-kit-industry-expected-to-hit-20b-by-2027/579265/
Main Flow

Secondary Flows


Usability Testing: Figuring out what works
Methods
Screening Questionnaire
Online Usability Test (via Maze
Post-Task Questionnaire
Post-Test Questionnaire
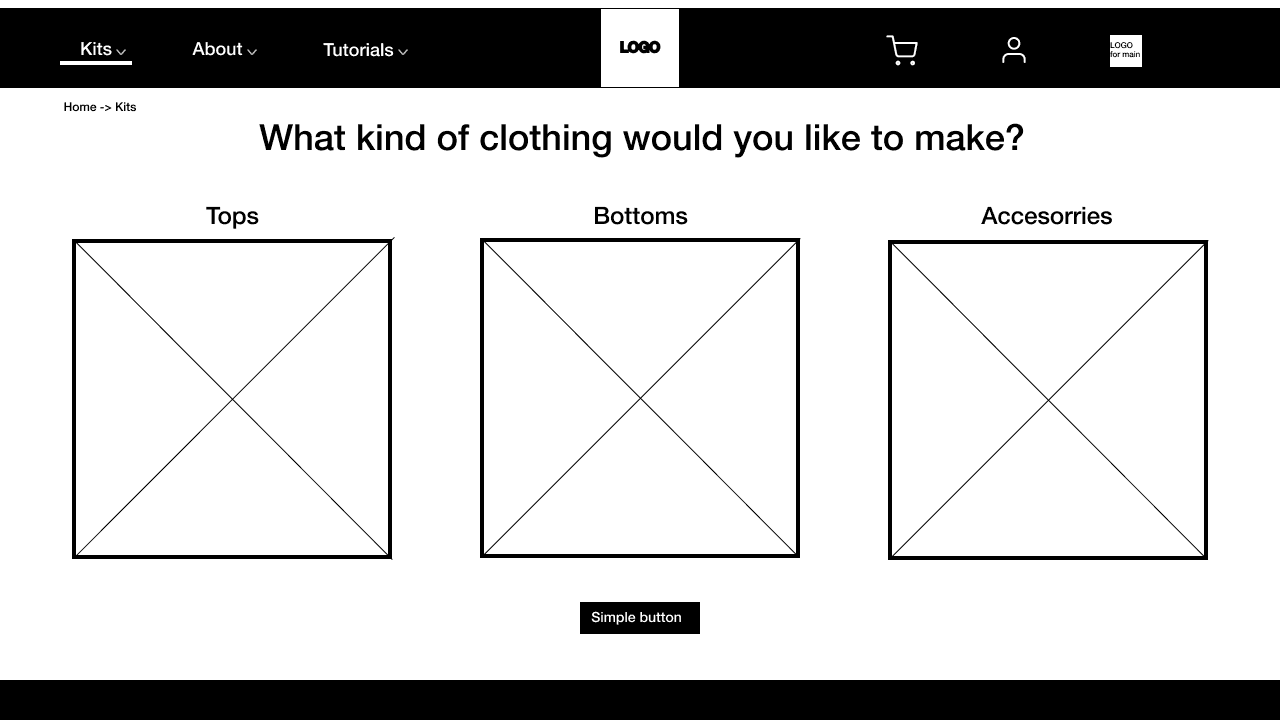
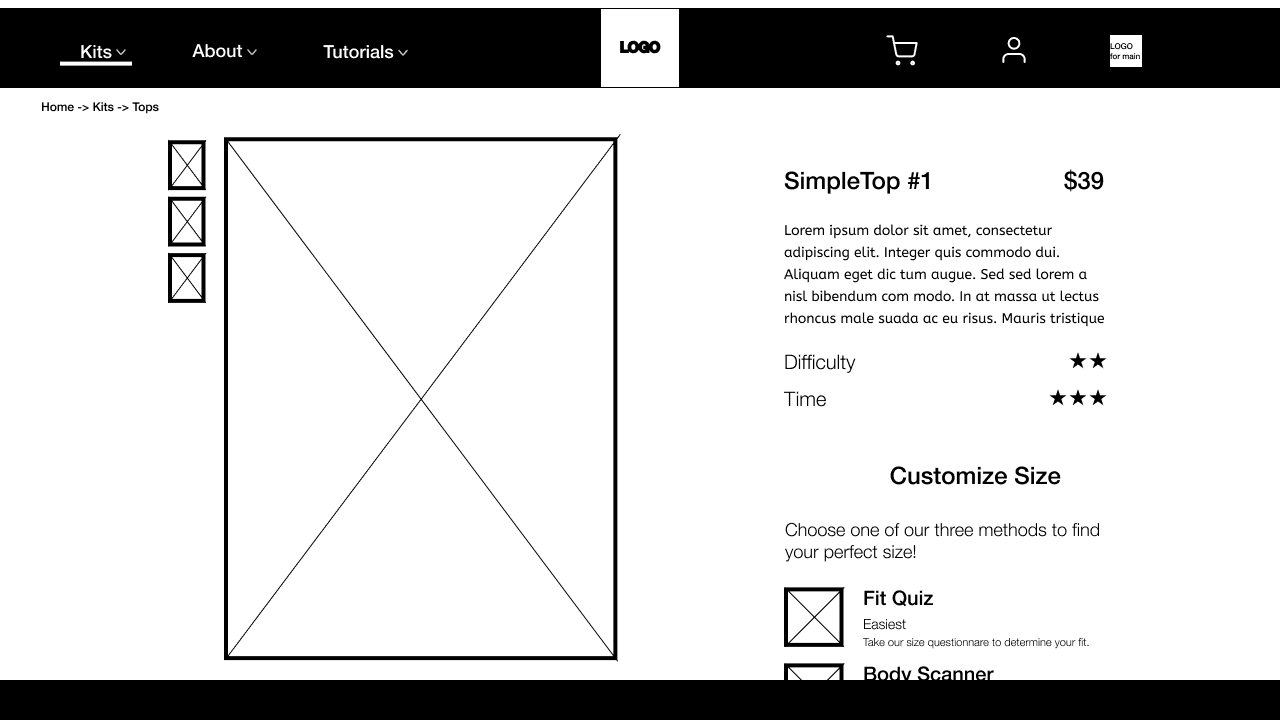
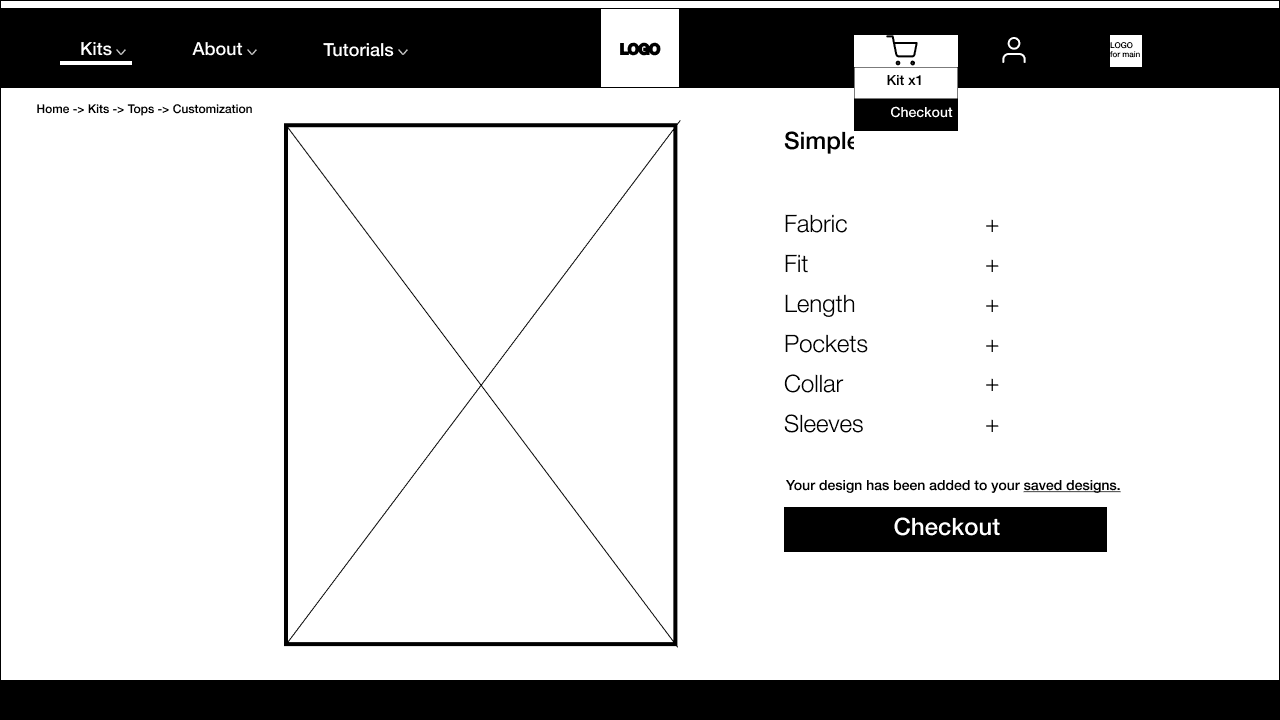
Mission 1: Find a DIY Shirt to Purchase
Design Recommendations
D1
Rearrange the menu bar to: About - Kit - Tutorials
D2
Come up with a more relatable system to describe Time and Difficulty
D3
Ensure Hi-Fidelity Mockup has hover states.

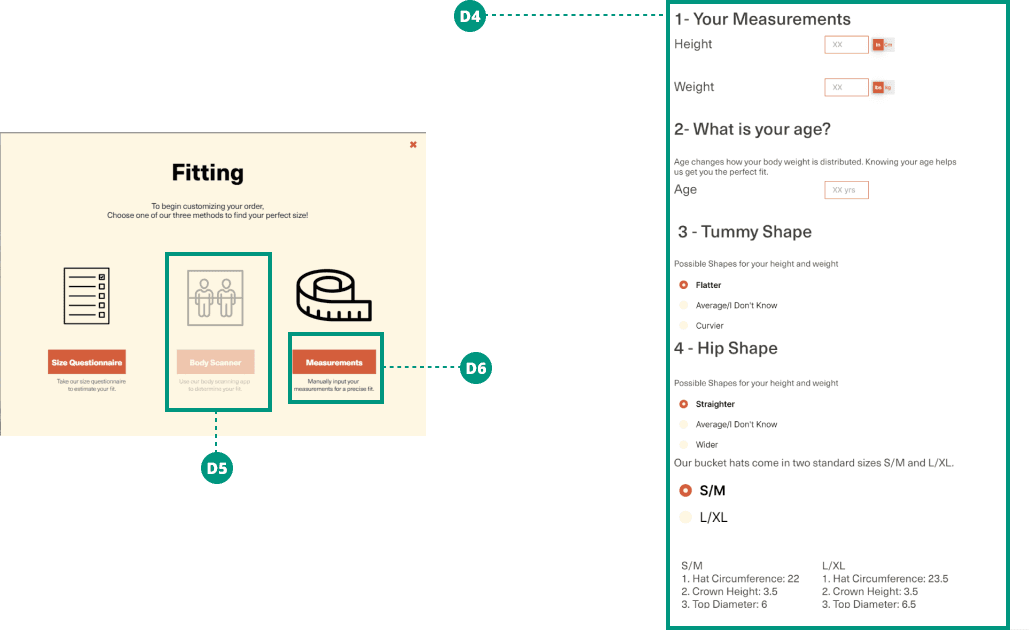
Mission 2: Sizing

Problems
P4
"I am not sure how accurate the results will be, and there is a chance that the size that it suggests may still not fit on me well"
P5
"I may have privacy concerns about sharing my image. Also, I am not sure if the precision of the measurement will be depending on what I am wearing at the moment"
P6
"I guess I am unsure of the accuracy of these types of scanning methods since I have never used an app that can measure body size accurately just from video or pictures? "
Design Recommendations
D4
Do through research on various fit quizzes to insure the accuracy of the Mosaic fit quiz
D5
Eliminate the body scanner option due to time constraints and apprehensions about privacy
D6
Add description for each type of measurement options instead of saying how long they will take/how difficult they are

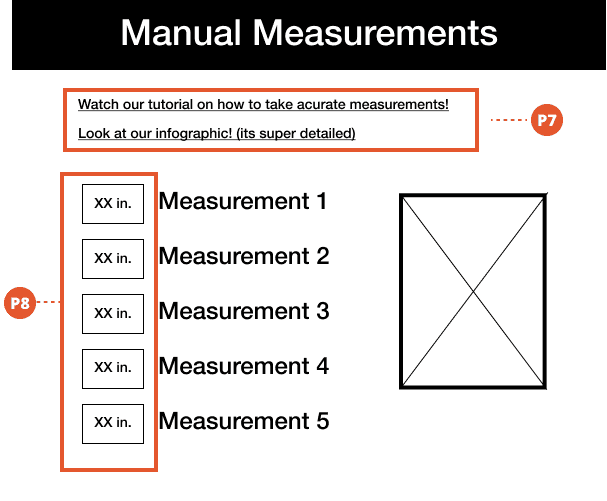
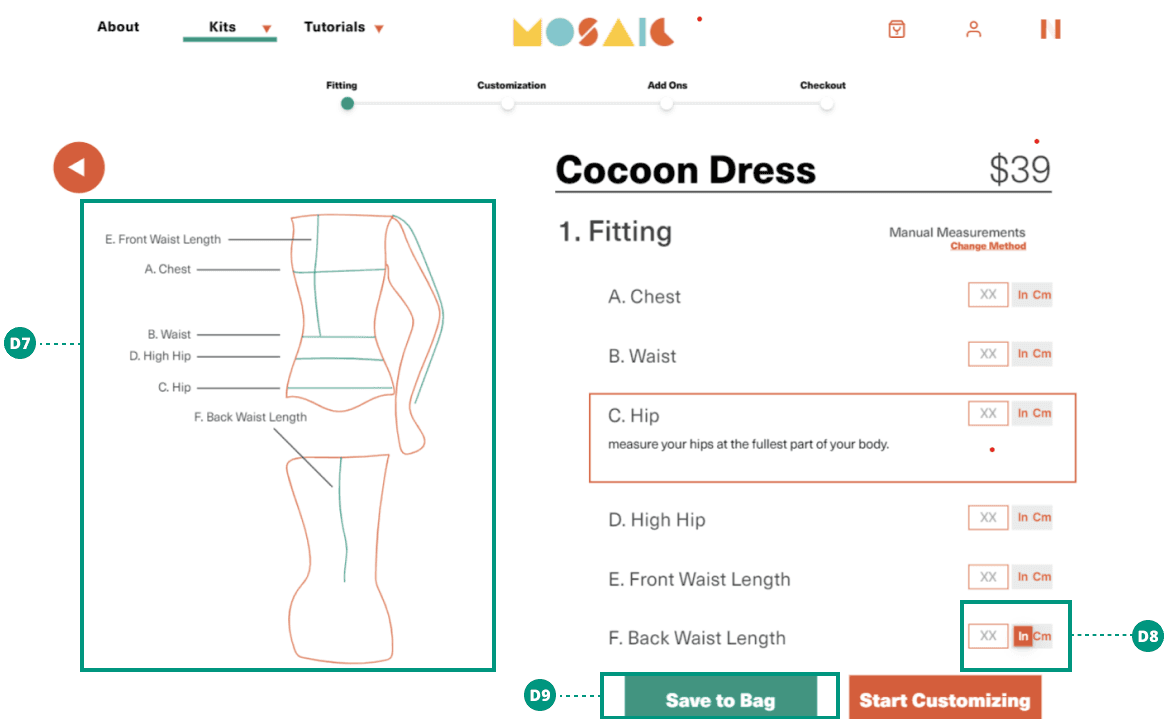
Mission 3: Input Custom Measurements

Problems
P7
"I thought I’d be referencing an image diagramming where the measures are referring to"
P8
"Maybe have an option to switch between in. and cm.?"
P9
"what’s the difference between save & exit vs add to bag? seems like add to bag would save & exit"
Design Recommendations
D7
Include a measurement guide/infographic to help users find their own measurements and input them into the manual measurement form
D8
Eliminate the body scanner option due to time constraints and apprehensions about privacy
D9
Add description for each type of measurement options instead of saying how long they will take/how difficult they are

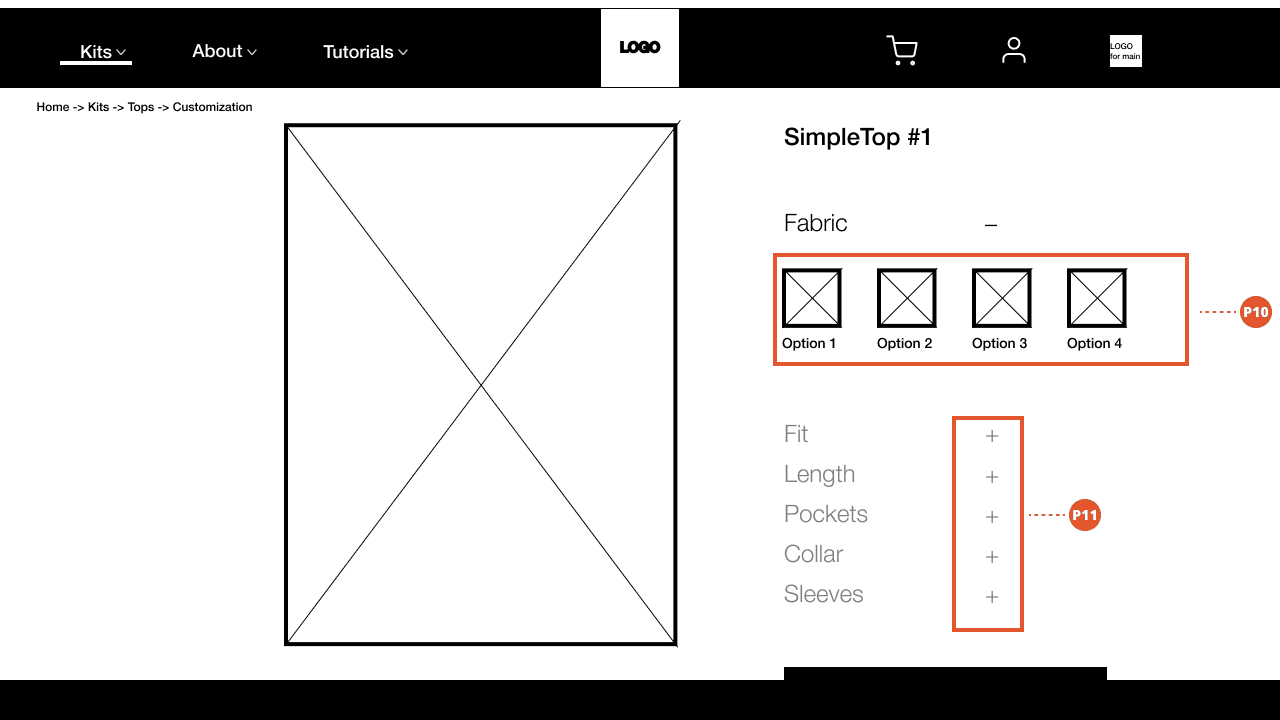
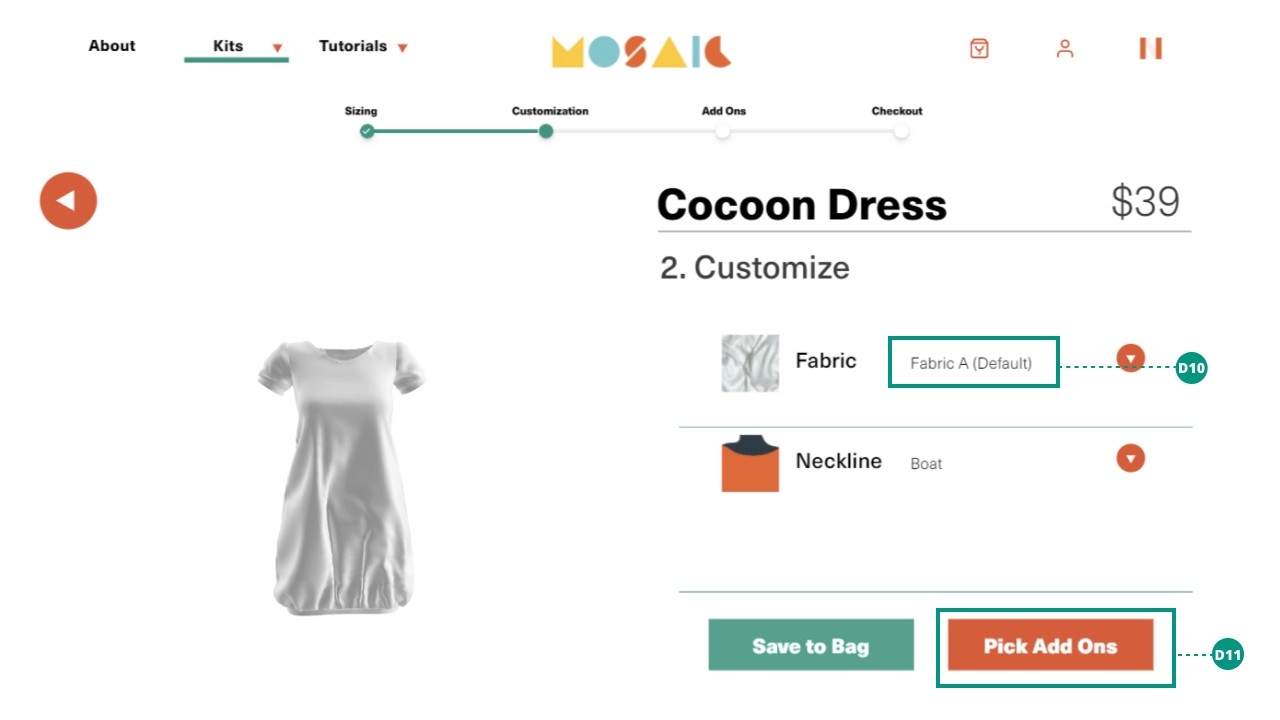
Mission 4: Customize the look of a DIY Kit

Problems
P10
"I’d like to edit from a template, rather than starting from scratch. As a visual buyer - typically I choose what I originally saw on the screen. So I’d expect that whatever is shown to me as the default, I wouldn’t modify by that much"
P11
"maybe with color button showed up to help people to know the next step would be helpful"
Design Recommendations
D10
Give users default options that they can customize if they want to.
D11
Keep customization optional and make button more descriptive as to what is the next step.

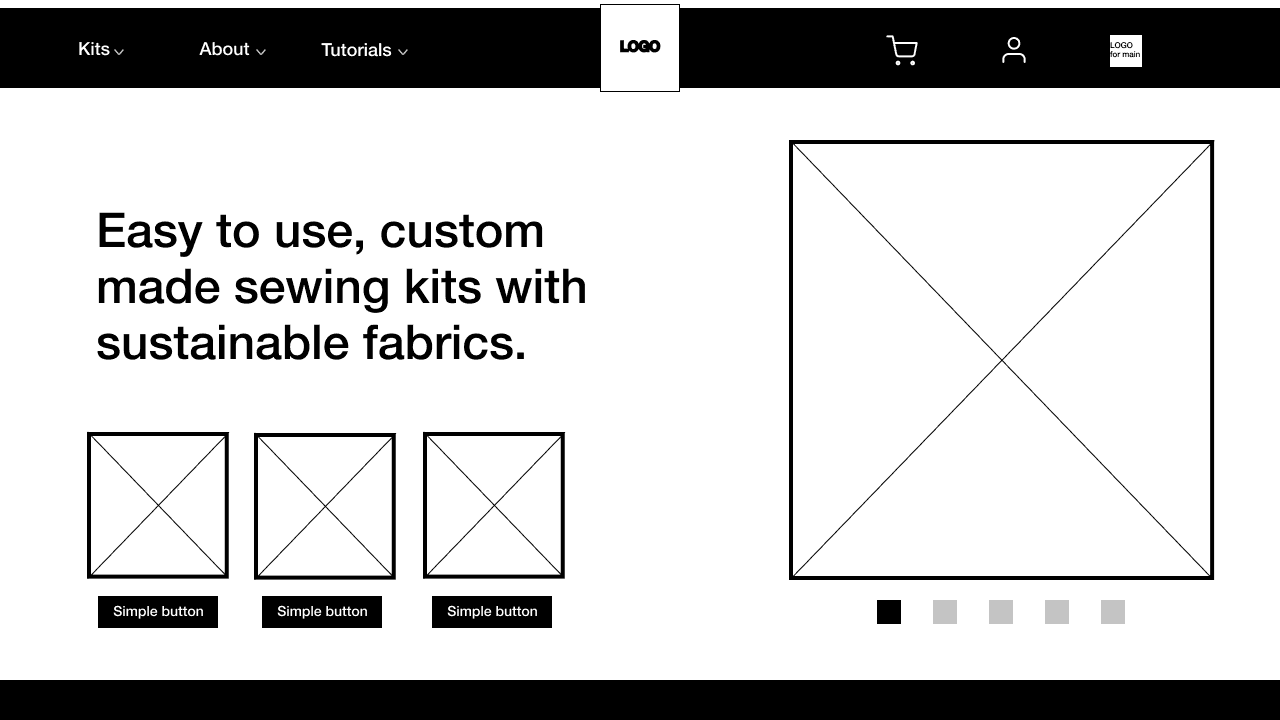
Final Deliverables


Reflection
Things to improve:
- Could have conducted more documented usability testing in the second round as our second round of feedback was informally received.
- More focus on accessibility including compliance with WCAG standards.
- Could have scoped the project better. Lots of things were worked on but ultimately did not make the cut. These included modifiable 3-D models, a way for users to save their measurements with an account, login flows